
O uso da internet através da tela do celular tem tido um grande aumento nos últimos anos. Segundo dados de 2018 do IBGE, o celular hoje é o equipamento mais utilizado para acesso à internet no domicílio, com 97,2%. Desses, 38,6% só possuem o celular como único meio de acesso. O desktop foi o único meio de acesso à internet em somente 2,3% dos domicílios, mesmo estando presente em 57,8% deles.
Ou seja, esses dados deixam claro o quanto é importante pensarmos em desenvolver algum projeto para a web pensando primeiramente no mobile, já que a quantidade de acessos via este equipamento, que é de 97,2%, é um número muito expressivo. Ou seja, praticamente todas as pessoas possuem um aparelho de celular.
O uso da internet através da tela do celular tem tido um grande aumento nos últimos anos. Segundo dados de 2018 do IBGE, o celular hoje é o equipamento mais utilizado para acesso à internet no domicílio, com 97,2%. Desses, 38,6% só possuem o celular como único meio de acesso. O desktop foi o único meio de acesso à internet em somente 2,3% dos domicílios, mesmo estando presente em 57,8% deles.
Ou seja, esses dados deixam claro o quanto é importante pensarmos em desenvolver algum projeto para a web pensando primeiramente no mobile, já que a quantidade de acessos via este equipamento, que é de 97,2%, é um número muito expressivo. Ou seja, praticamente todas as pessoas possuem um aparelho de celular.

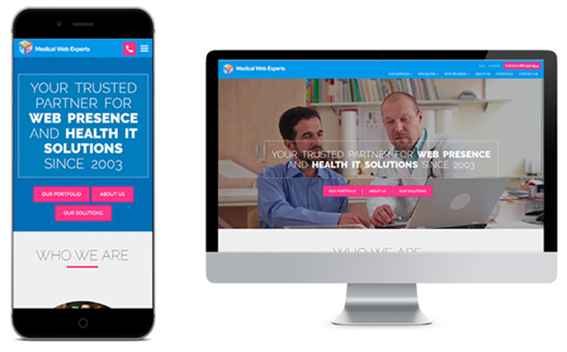
Fonte:https://www.fiverr.com/besteseo/develop-responsive-business-wordpress-website
No cabeçalho do mobile, há a logo da empresa, e ao seu lado um ícone chamando atenção para o usuário entrar em contato, simbolizando um telefone. E mais ao lado, um menu com três linhas na horizontal, mais conhecido como “menu hambúrguer”. Olhando para o desktop, o ícone foi substituído por texto, e o menu foi expandido, deixando à mostra todas as funcionalidades disponíveis no site. Foi criado um menu principal e várias informações acima desse menu.
Três botões em tom de rosa são colocados para chamar a atenção na página principal, e foi mantido nos dois ambientes. Somente no mobile que, como não caberia colocar os três botões um ao lado do outro, foi que o terceiro ficou na linha de baixo, mas independente disso, ficou harmonioso e em contraste com as cores diferentes do background.
No mobile o título da página Who We Are aparece em destaque logo de cara para que o usuário possa rapidamente identificar que ali abaixo tem mais conteúdo, deixando apenas uma parte de uma imagem aparecendo para chamar atenção para o rolamento da página. O mesmo acontece no desktop, porém, foi utilizado no próprio título esse efeito de corte, deixando transparecer que há mais conteúdo abaixo.
Como visto, para as duas versões, mobile e desktop, o projeto deve ser cuidadosamente planejado, para não prejudicar a experiência do usuário na navegação em nenhum dos dois casos.
Referência:
https://agenciadenoticias.ibge.gov.br/agencia-sala-de-imprensa/2013-agencia-de-noticias/releases/20073-pnad-continua-tic-2016-94-2-das-pessoas-que-utilizaram-a-internet-o-fizeram-para-trocar-mensagens





Awesome post! Keep up the great work! 🙂
Thank you so much! 🙂