
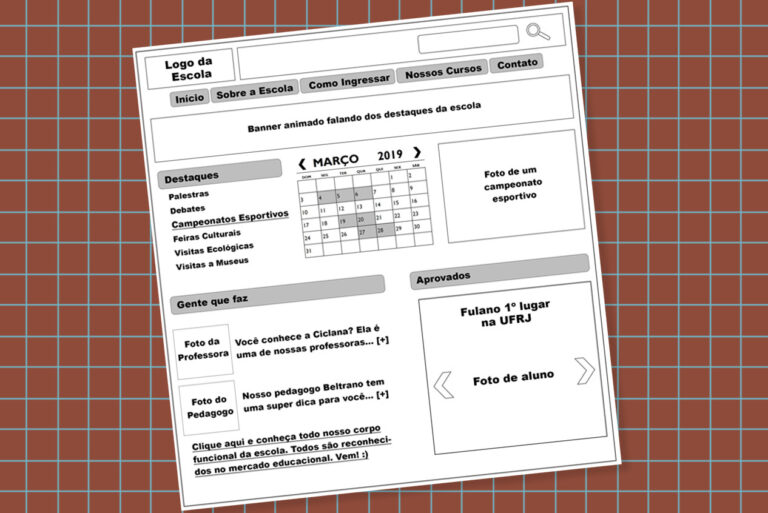
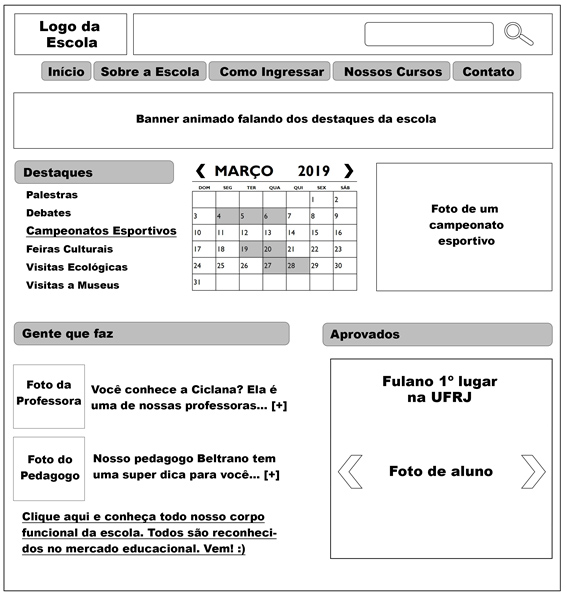
E foi dado o desafio de se criar um site para uma escola. Foi dado o Briefing e foi construído até o Wireframe. Segue abaixo o Briefing dado:
Briefing:
A nossa escola possui como um dos seus objetivos estratégicos a formação para a vida cidadã e não apenas para o vestibular. Portanto, o colégio tem proporcionado aos alunos outras atividades, além daquelas tradicionais de sala de aula, como por exemplo, palestras, debates, campeonatos esportivos, feiras culturais, visitas ecológicas, visitas a museus, como maneiras de proporcionar aos nossos alunos conhecimentos e experiências que formam o cidadão.
Também sabemos da importância da preparação adequada para o vestibular, inclusive utilizamos indicadores de aprovação como meios para convencer pais e alunos da qualidade de ensino do nosso colégio. Além disso, uma vez que temos uma ótima infraestrutura, precisamos divulgá-la e apresentá-la aos pais como um diferencial no processo de ensino e aprendizagem.
Além disso, valorizamos bastante o corpo funcional da escola: professores, pedagogos, assistentes de ensino. Eles são bem reconhecidos no mercado educacional e por isso precisamos divulgar esta informação também.
Mãos à obra:

No wireframe acima, foi colocado no cabeçalho a logo da escola e um campo de busca. Abaixo, um menu com links com informações sobre a escola e sobre ingresso e cursos.
Com relação a parte estratégica da escola, foi pensado em ser colocado o conteúdo na página principal, em destaque, chamando atenção. Primeiro, um banner animado chamando o usuário para clicar nas opções de destaques abaixo. Ao clicar nas opções, o calendário muda mostrando as datas que teriam aquele evento. E ao lado direito do calendário, uma foto ilustrando um evento que já tenha ocorrido, para o usuário ter noção de como funciona. Também pode haver link no calendário com detalhamento da opção selecionada para aquele dia.
Quanto ao corpo funcional, foi pensado uma parte exclusiva para que cada profissional possa aparecer em destaque por um determinado tempo, com sua foto e uma matéria sobre ele, em uma área como Gente que faz. E logo abaixo, um link para mostrar todos os profissionais da escola, e falando um pouquinho sobre eles.
Já os indicadores de aprovação, foi pensado um pequeno banner com fotos de alunos aprovados e suas colocações e instituições. Também poderia ter ali uma porcentagem da aprovação detalhada da escola ao longo dos anos.
*Trabalho apresentado no curso de Pós-graduação em UX e UI da Unyleya
