
Nesta tarefa, você deve projetar um sistema Web “hipotético” para votação de projetos de lei que devem ser analisados pelo congresso ou não usando design thinking e explicando detalhadamente a conceituação.
O sistema deve ter 3 alternativas que seriam lançadas pelo usuário (líder da câmara dos deputados) e escolhidas por votação pelas pessoas (várias com uso de CPF).
Resposta:
Tendo em vista o enunciado da tarefa, segue abaixo o layout da página do site hipotético para votação de projetos. Mas, para chegar a esse resultado, antes foram identificados alguns pontos cruciais, que são os quatro elementos de design do UX:
- Usuário: antes de se pensar em qualquer esboço de layout, deve ser selecionado os aspectos humanos dos usuários que utilizarão o sistema. No caso, será utilizado por deputados e parlamentares.
- Sistema: a equipe que deverá criar o sistema, desde designers, desenvolvedores, gerentes de projeto, entre outros, deve ter controle sobre as funcionalidades projetadas e sobre a qualidade geral do sistema.
- Atividade: é responsabilidade da equipe de projeto ter um controle sobre o fluxo que o usuário deve seguir nas funcionalidades, bem como o que é permitido e o que não é permitido que ele faça.
- Contexto: deve haver um contexto para o sistema, e esse deve influenciar a equipe de design, e também ser influenciado pelo mesmo.
Antes de se criar um sistema, seja ele qual for, deve-se criar um protótipo para que sejam feitos testes, a fim de se verificar se o mesmo atende a expectativas dos usuários. Deve ser levada em consideração a opinião do usuário durante um teste. Esses testes, que são conhecidos como testes de usabilidade, validam os requisitos do projeto e atendem as expectativas dos usuários. A prototipagem ajuda a validar ideias, antes de começar a projetar códigos.
Mas, antes mesmo de se prototipar, o ideal mesmo é fazer um wireframe do sistema, que é um rascunho do que deverá ser o projeto ao ficar pronto, sem estudo de cores, e sem imagens, apenas rabiscos, com a finalidade de se materializar ideias, sem influências de cores e softwares e códigos.
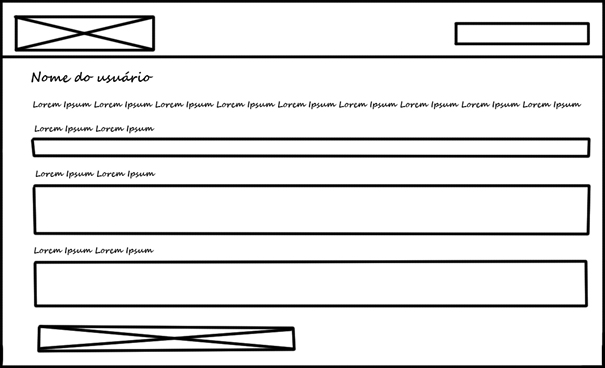
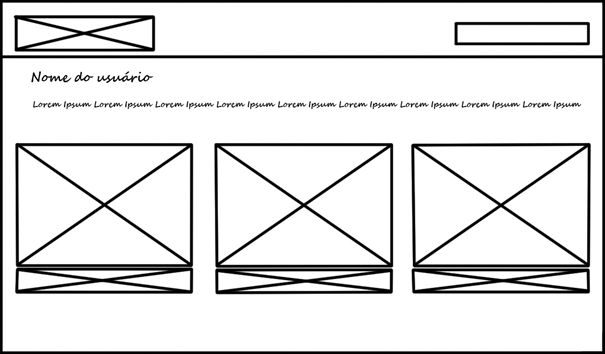
Segue abaixo o wireframe de duas páginas do sistema que será desenvolvido:
Figura 1: wireframe da página de inclusão dos projetos para votação

Figura 2: wireframe da página de votação dos projetos

Após estudo com a localização dos elementos na tela, e decisão de onde e como ficarão as funcionalidades do sistema, podemos partir para um protótipo com estudo com cores, conforme abaixo:
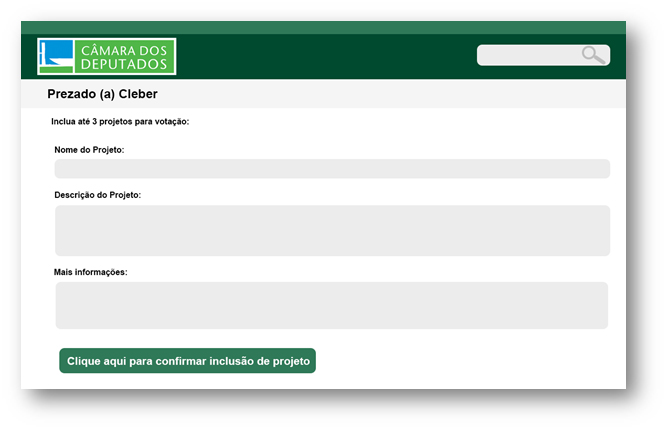
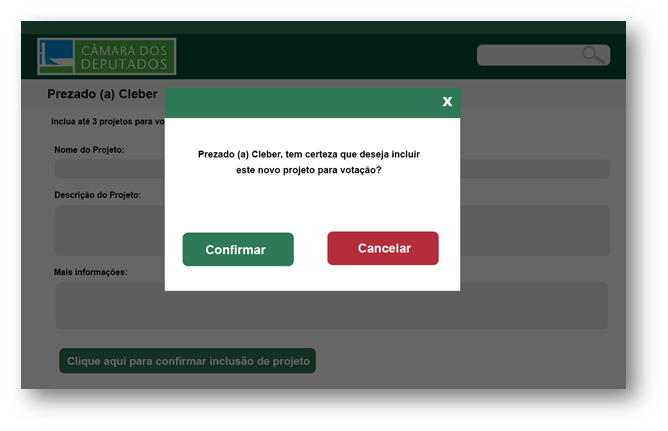
Figura 3: layout da página de inclusão dos projetos para votação

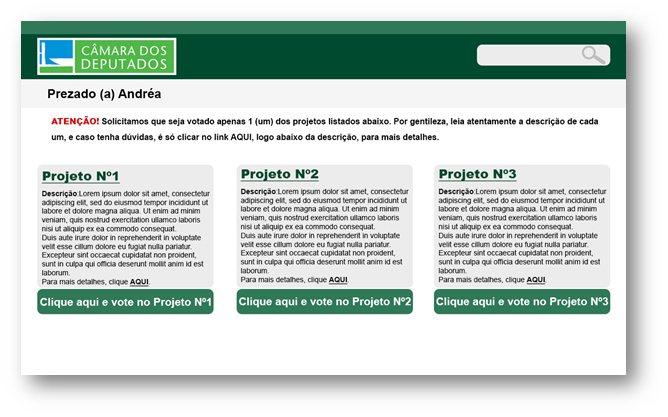
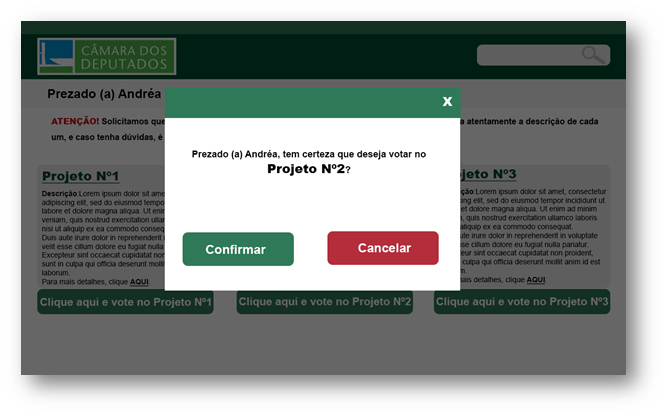
Figura 4: layout da página de votação dos projetos

Para a votação, só será permitido ao usuário responsável escolher apenas 1 (um) dos 3 (três) projetos listados, e isso deverá estar bem claro para ele na página. Dessa forma, foi colocado logo acima das escolhas dos projetos o seguinte texto explicativo, dando ênfase para a palavra atenção, para que chame a atenção do usuário: “ATENÇÃO! Solicitamos que seja votado apenas 1 (um) dos projetos listados abaixo. Por gentileza, leia atentamente a descrição de cada um, e caso tenha dúvidas, é só clicar no link AQUI, logo abaixo da descrição, para mais detalhes.”
Toda a ação do usuário deve ser consciente, ou seja, tudo o que ele fizer, qualquer botão que clicar, deve ser feito intencionalmente e assertivamente. Por essa razão, nas páginas hipotéticas acima, foram destacados feedbacks para que o usuário não tenha dúvidas sobre sua ação, e possa assim confirmar o que deseja, ou cancelar sua ação se assim desejar.
Para não haver confusão, os botões devem estar com cores diferenciadas, verde para confirmar, e vermelho para cancelar, além do texto no mesmo.
Na página para incluir novos projetos para votação, o usuário deve confirmar sua ação de inclusão antes de finalizar, conforme imagem a seguir:
Figura 5: feedback da página para inclusão para votação

Para a página que contém os três projetos que deverão ser analisados para votação, caso a pessoa ainda esteja com dúvidas, mesmo após ter lido a descrição, deverá haver um campo com mais informações no link AQUI, para que ela não tenha nenhuma dúvida entes de votar.
Cada botão deve vir descrevendo qual a ação para que o usuário, ao clicar, saiba exatamente o que está fazendo. E, após clicar, o sistema deve dar um feedback para ele informando qual foi o projeto por ele votado, pedindo para confirmar o voto. Em caso de ter selecionado o projeto errado, o usuário ainda tem a chance de cancelar, conforme imagem abaixo:
Figura 6: feedback da página para votação

Nesta imagem de exemplo acima, o usuário teria selecionado hipoteticamente o Projeto Nº2, e o feedback, além de confirmar a sua ação de votar, também confirma qual foi a opção por ele escolhida antes de confirmar a votação.
Assim, com textos explicativos nas páginas, dando orientação através de cores e também de feedbacks, os usuários podem ter total autonomia sobre o fluxo que deve seguir na página, de forma clara e independente, sem dúvidas do que está fazendo.
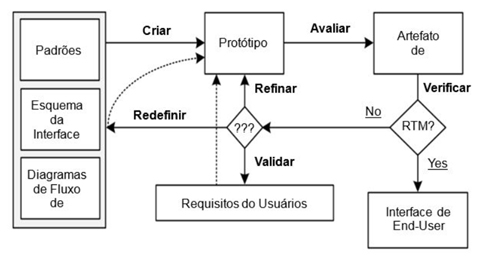
Após finalizar o layout das páginas, é realizado o teste de usabilidade junto aos usuários para validação. Abaixo segue o processo de prototipagem.
Figura 7: processo de prototipagem do sistema

(adaptado de Weichbroth e Sikorski (2015)
*Trabalho apresentado na pós-graduação em UX e UI da Unyleya
